Xiaomi recently launched Mi Band 4 with the much-anticipated color display and inbuilt activity monitor. However, one of my favorite features is the watch faces. Now, the Mi-Fit app already provides 49 odd watch faces but you still have the option to add custom watch faces. So, here is a simple step by step how-to guide.

How to Add Custom Watch Faces on Mi Band 4
You can either create your own custom watch face or download one from the Internet. Creating your own watch face is a slightly tedious job and it requires a little bit of Photoshop and programming skills, skip to this part to know more. Apart from that, you can also sideload custom watch faces through an Android App which is the easier way. But if you have found your desired watch face over the Internet, you would need to manually sideload it. Skip to this step for the entire procedure.
1. Third-party Apps
The easiest way to push custom watch faces in the Mi Fit app is via a third-party Android app. The one I would recommend is the Mi Band 4 WatchFace. However, you can also try other apps from the Play Store like Notify & Fitness for Mi Band 4, AmazFaces, etc.
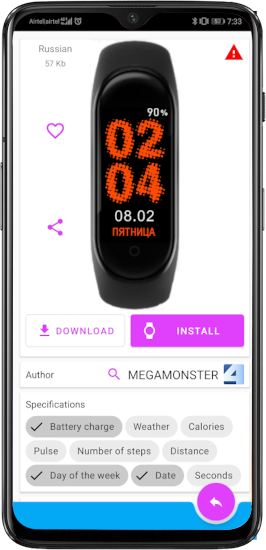
Install the Mi Band 4 WatchFace app and select your desired watch face. Tap on it and on the next page, tap on Install.

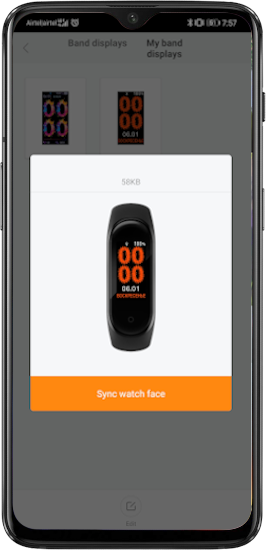
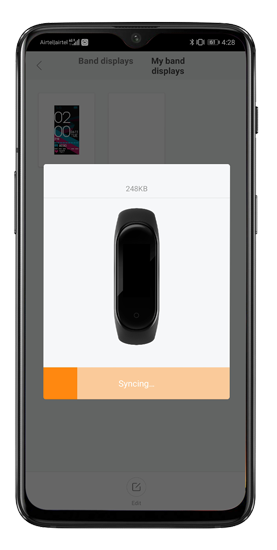
Now, open the Mi Fit app and move over to the Watch Face Settings. You will find the new watch face under the “My Band Displays” tab. Tap on it and then tap on the “Sync watch face” button to set it as your Mi Band 4’s watch face.

2. Manually sideloading watch face
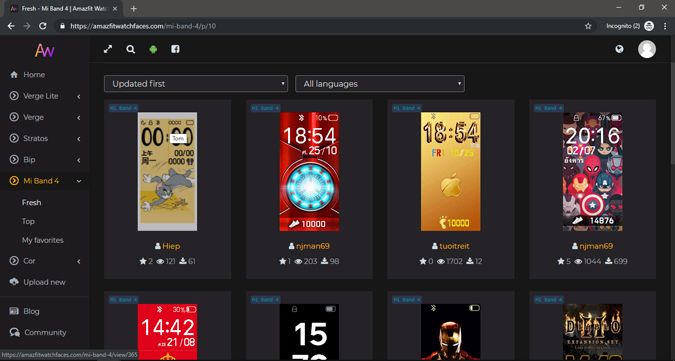
Instead of using an Android app, you can also download watch faces from sites like Amazfit Watch Faces. Simply open the site on your computer’s web browser, choose the watch face you like, and download the “.bin” file.
You need to download the bin file to set it as Mi Band 4 watchface.

Now, in order to use this as a watch face, we need to move the “.bin” file to the data folder of the Mi-Fit App. To do that, connect your smartphone to the PC. Navigate to the folder where you have downloaded the watch face and copy it.

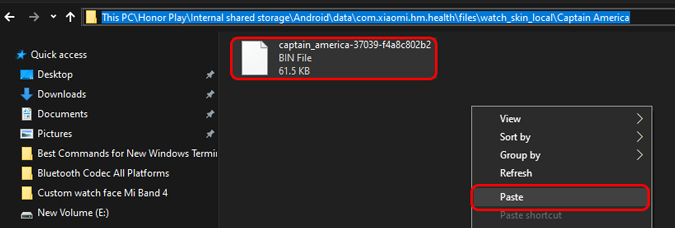
After copying the bin file, we need to paste it on the following path. This is the Mi-Fit App data folder where it stores the watch faces and other relatable data.
Android internal storage > Data > com.xiaomi.hm.health > files > watch files > watch_skin_local


After you have pasted the file, head over to the Mi-Fit app and navigate to the Profile tab. Click on the Mi Smart Band 4 link under My Devices section.

On the Mi Smart Band 4 menu, tap on the Band display settings to go to the watch faces.

Inside the watch face section, swipe right to go to the “My Band displays” tab. Here, you will find the local watch faces under your local storage. Since we haven’t applied a preview file for the watch face, it will appear blank.
In case you cannot see the watch face, it can be due to a bad hex header file. Move to this section to fix the hex code.

Now, tap on the watch face and tap on “Sync Face”. It will take a few seconds to sync and apply the watch face to your band.

When you apply a custom watch face on the Mi Band 4, it will be replaced with the previous custom watch face. So, you can only store 1 custom watch face on your Mi Band 4 at a time.
Watch Face not visible:
In case the watch face doesn’t show up in the Mi-Fit app, it’s due to the wrong hex header. In simple words, the header of the watch faces has been simply copied from Amazfit Bip or other watch faces. But, the same headers don’t work for the Mi Band 4. So, we have to modify the header file using a hex editor such as HexEdit. On Mac, you can use Hex Fiend and for Android, you can use HEX Editor to edit the binary file.
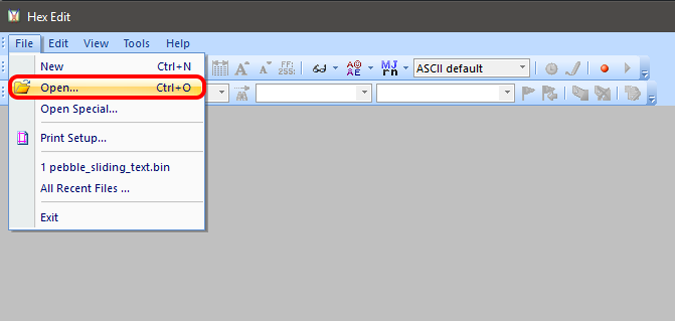
After installing, open HexEdit and click on the File menu at the top toolbar. From the extended menu, click on Open.

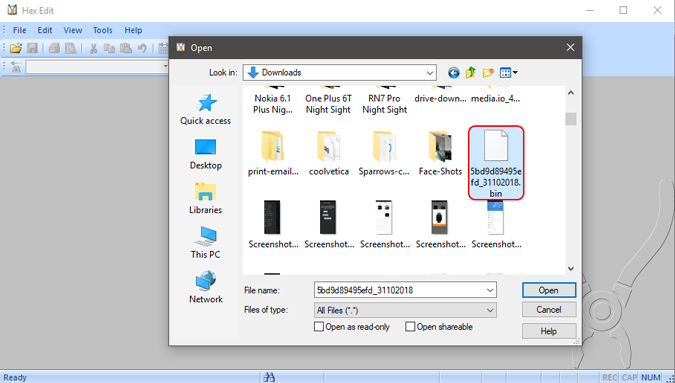
Once you click on Open, you will have the File Selection pop up. Browse to the downloaded bin file and double-click to open it in the Hex Editor.

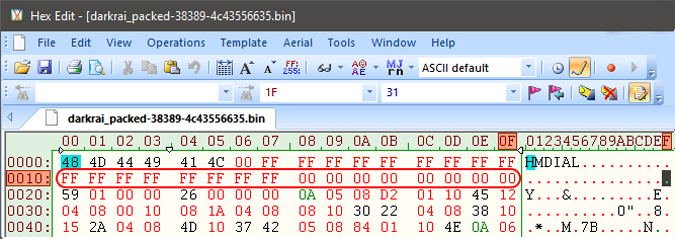
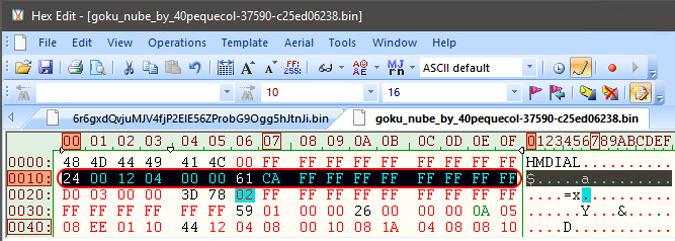
Now, when the bin file opens, you will have the Hex code laid in front of you. It’s a whole mess of scary Hex numbers. But don’t worry we only need to change the second row. Whatever may be the hex code, change it to “24 00 12 04 00 00 61 CA FF FF FF FF FF FF FF FF”. This makes the binary file in the same format as other pre-installed watch faces and now it will be visible in the Mi-Fit app. Save the file by hitting Ctrl+S.
Original Code:

Modified Code:

Now after modifying the “.bin” file, move the file to the data folder of the Mi-Fit app and the watch face should be visible.
Note: If any of the watch faces don’t work and the band is stuck on the “Synced successfully” screen, the watch face probably has broken hex code. Don’t touch the band, just sync a compatible watch face from the Mi-Fit app to the band, it should start working again.
Build your own watch face
In case you want to build your own watch face, we would need to know a bit of JSON code and Photoshop. Foremost, we need 2 things.
- A random Mi Band 4 watch face “bin file” from the Internet for reference.
- The Mi Band watch face tool for extracting images and source code from the bin file.
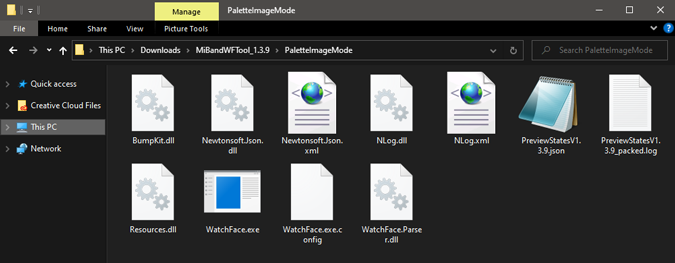
Once you have downloaded the Mi Band watch face tool, unzip it. Next, navigate to the “PaletteImageMode” folder within it. The folder should have the following contents.

Next, copy and paste the reference watch face bin file we have downloaded from the Internet in the PaletteImageMode folder. Next, all you have to do is drag and drop the bin file on the WatchFace.exe file.

Alternatively, you can also navigate to the PalleteImageFolder through the command prompt and run the following command.
WatchFace.exe <your-watch-face-bin-file-name>
The tool will extract all the files from the watch face bin file in a separate folder. The folder will contain all the images required for the watch face, a GIF & a PNG preview of the watch face, and a JSON file that maps and controls all the data flow.

First, let’s open the JSON file in notepad. The first few lines of code describe the background image of the watch face. In my case, the following are the first few lines of the JSON file.
{
"Background": {
"Image": {
"X": 0,
"Y": 0,
"ImageIndex": 0
}
}, In these lines, the first parameter is Background which denotes that further few lines define the background of the watch face. The values for X and Y denote the placement of the background image on the watch display. It has to be 0 since the background has to start from 0 co-ordinates and expand over the entire display.
ImageIndex : 0 denotes that the PNG file named “0” is the file being used for the background.
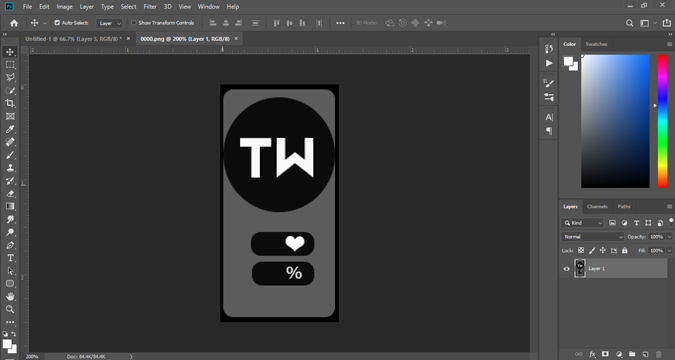
Now, we need to create our own custom background. The background image is more like a template that will hold all the values. Fetch the “0” named file and drag it in Photoshop. Modify it appropriately to get a custom background. The dimensions of the background file should be 120 x 240 pixels which is equivalent to the display size of the Mi Band 4.

Further, if you dig into the JSON file, you can see a parameter called “Activity”. This parameter contains various objects such as Steps, Pulse, Distance, Calories. These objects can be used to draw data from the Mi Band 4 sensor onto the watch face. Below, is a sample code to display Step Count on the watch face.
"Activity": {
"Steps": {
"Number": {
"TopLeftX": 40,
"TopLeftY": 105,
"BottomRightX": 80,
"BottomRightY": 105,
"Alignment": "Center",
"Spacing": 2,
"ImageIndex": 11,
"ImagesCount": 10
}
}, The “TopLeftX” and “TopLeftY” values decide the initial drawing point of the values while “BottomRightX” and “BottomRightY” decide the endpoints. You can manipulate the X value within a range of 0 to 120 and Y values within a range of 0 to 240.
Finally, when you are done with the changes, copy and paste all the watch face files in the PalleteImageFolder. Next, drag and drop the JSON file on the watchface.exe file and it will generate the final bin file for you.

Move the bin file and the GIF to the following location on your Android.
Android internal storage > Data > com.xiaomi.hm.health > files > watch files > watch_skin_local
You will have your watch face within the Mi Fit app now and you can sync it to your band.

In case there is an issue with your watch face, the Mi Band 4 screen will go blank. To fix that, head over to the Mi Fit app and sync a previous working watch face to it.
In case you want to dig in more within the JSON code, here are a couple of forum links that you can visit.
Wrapping Up
These were the methods to create your own watch face or apply one on the Mi Band 4. In case of any issues with the JSON file or objects, let me know in the comments below.
Also Read: You Can Also Use Mi Band 4 to Control Your Android’s Camera