Chrome 83 is out as Google’s schedule of the 6-week stable build release cycle. However, unlike Chrome 79 or Chrome OS 80, it focuses more on subtle changes within the hood along with a couple of options to change the spell checker, group open tabs.
Also, with the Chrome 83 stable out, we also have Chrome 84 hit Developer Build and Chrome 85 hit canary. I’ll also mention significant features in those builds. So, here are the new features in Chrome 83.
Chrome 83 New Features
1. Group Tabs
The most highlighted feature of Chrome 83 is Group Tabs. So, you can basically group similar tabs to look alike. This option is not present, by default and you have to enable the Tab Groups flag. The Tab Groups flag, existed since, Chrome 78 but it sees slight visual improvements in Chrome 83.
Now, the Group Tab name appears on the title bar. You can close, ungroup, or move the group tabs together. Comparatively, I feel Group Tabs is still inferior to third-party options like OneTab and Toby.

2. Windows OS Spell Checker
The latest version of Chrome allows you to switch to the Windows OS spell checker. By default, Chrome uses Open Source spell checker Hunspell. To use the Windows OS spell checker, turn on the flag “Use the Windows OS spell checker” in Chrome Flags.
I, personally use Grammarly because the Browser’s inbuilt spell checker falters with abbreviations and other names. However, the difference between Chrome’s default spell checker and Microsoft OS spell checker is significant. It’s clearly capable to detect abbreviations and alphanumeric characters.
:format(webp):no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/20007821/p7JUuvk.png)
3. Share URLs via QR Code
Send Pages is a Chrome feature that has existed since Chrome 79 via Chrome Flags. In case you don’t know, it lets you share URLs with other signed-in devices. For instance, if I’m reading a Pocket article that I would like to continue on my Android, I can quickly do that via Send Pages.
However, with Chrome 83, you see another way to share pages. If you enable the “Sharing Page via QR Code”, it creates a QR code for the website you are currently browsing. This might come in handy when you have to share a webpage with your friends or colleagues. But, this feature still doesn’t work in Chrome 83. I tested it in Chrome 84 developer build and it works fine.

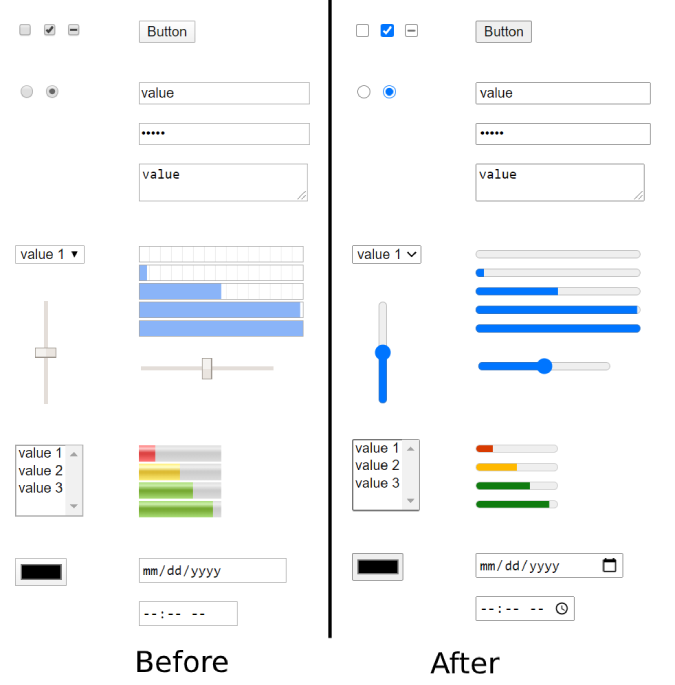
4. Chrome Forms
Google Chrome’s form controls are all over the place. In case you use HTML tags on your website, you would see visual inconsistencies between the checkbox, radio button, slider, etc. To make it more consistent, Microsoft and Google have been working to standardize the visuals of Chrome forms.

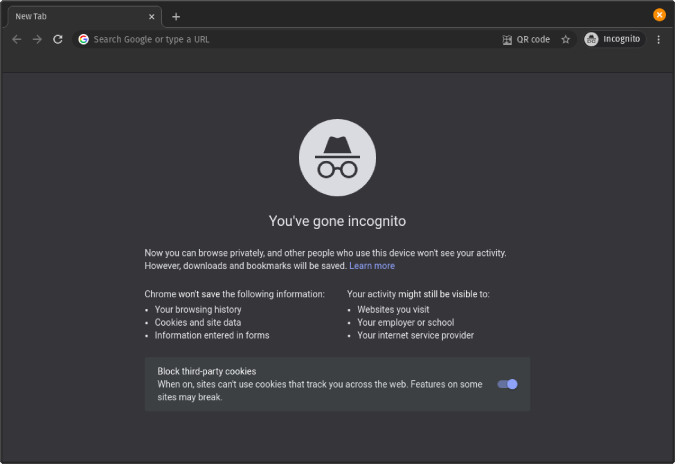
5. Block third-party cookies
Chrome 83 enables you to block third-party cookies in Incognito mode. Foremost, you need to enable Improved cookie control in Chrome flags. Post this, when you open incognito mode you will see a similar toggle in Incognito mode.
Third-party cookies are created by ad or content providers on a website. This is a great way to track your personal browsing habits and interaction even in Incognito mode.

Developer Tools
There’s a lot of subtle changes to the developer tools in Chrome 83. This section is important only if you are into website development or testing.
1. Emulate Vision Deficiencies
In case your website caters to an audience covering visually impaired, there’s an additional tool in Developer options. To access the vision deficiencies option, open Developer Options and hit “Ctrl+Shift+P”. On the command menu, type “Rendering” and enable “Show Rendering”.
At the bottom of this menu, you will see ‘Emulate Visual Deficiencies’. It can emulate blurred vision and the following types of color vision deficiencies:
- Protanopia: the inability to perceive any red light.
- Deuteranopia: the inability to perceive any green light.
- Tritanopia: the inability to perceive any blue light.
- Achromatopsia: the inability to perceive any color except for shades of grey (extremely rare).

Previously, you had to use extensions like Siteimprove Accessibility Checker or websites like AChecker.
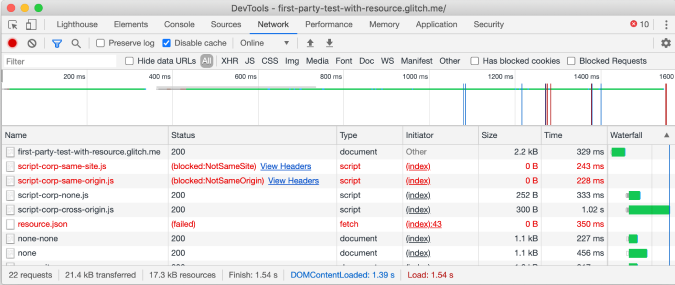
2. COEP debugging
In case you don’t know about Cross-Origin Embedder Policy (COEP), it helps your website to exchange information and interact with other domain’s website. If your web app uses this mechanism, Chrome 83 provides a few more tools to debug. The status column now provides a quick explanation of why a request was blocked as well as a link to view that request’s headers for further debugging.

3. New Icons
The Sources panel has new icons for breakpoints, conditional breakpoints, and log points.

4. PWA Improvements
Android 8.0 introduced the new circle, squircle, teardrop, square icon shapes. In case your web app supports PWA, there are Maskable Icons in Chrome 83. Maskable Icons allow your web app icon to adjust according to the Android app icon shape.
You can check via this web tool if you’re icon is ready for Maskable Icons. It, basically, needs to have a sufficient amount of padding around the icon for Chrome to adjust the shape according to Android icons. It’s good to see Google working towards making Android icons consistent after the weird new Google Maps icon.

Upcoming Chrome 84 features
Whenever a Chrome version hits stable, you will have the next variant introduced to the developer build. So, with Chrome 83 in stable, we have Chrome 84 in developer build, and here’s what’s exciting about it.
1. Heavy Ad Interventions
Chrome heavy Ads intervention is a Chrome flag in Chrome 84 which helps Google Chrome handle resource-hungry and forced ads. A user ad is considered heavy if the user hasn’t interacted with it and it
- Uses the main thread for more than 60 seconds in total
- Uses the main thread for more than 15 seconds in any 30-second window
- Uses more than 4 megabytes of network bandwidth
The Heavy Ad interventions flag is present in Chrome 83 as well but as per Google, it can be tested in Chrome 84 and above. This indicates it should be effective when Chrome 84 hits stable.
2. Share QR Code
Similar to Heavy Ad Interventions, QR code sharing is present in Chrome 83 as well. However, it’s effective only on Chrome 84. I was able to test it and the QR code scanning works dodgy while scanning.
For more issues or queries regarding Google Chrome, let me know in the comments below.
Also Read: How to check for Data Breaches on Google Chrome & Mozilla Firefox