Most of you who use Wordpress would know that there is no native way to add tables on your page. Yes, you can use third party plugins like TablePress, to add tables to Wordpress, but it’s not the most efficient way to do it. Plugins not only slow down your webpage but also complicate the source code. Thankfully, there are multiple ways to create table in Wordpress without using a Plugin. Let’s check them out.
Read: How to Add CSS Box Shadow in WordPress
Create Table in Wordpress Without Plugin
1. Using Google Docs
I use Google docs to create first drafts of my article, as it is not only more responsive then Wordpress but also allow me to collaborate with other writers. And fortunately, Google Docs also has a Tables feature built in. All you have to do is create a table in Google Docs, format it, the way you want and then copy paste the table from Google docs to Wordpress’s Visual Editor. Yes, it’s that simple. Let’s see this in detail.
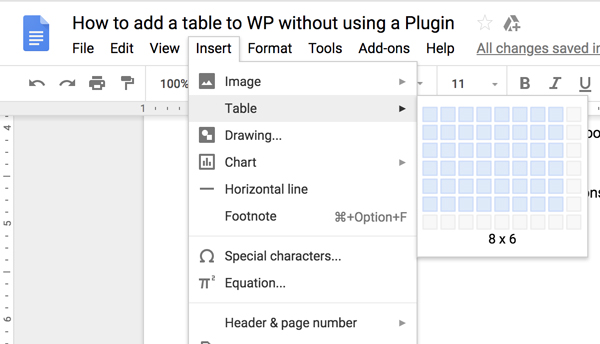
Go to your Google Docs page and click the Insert button on the menu bar. Click on Table and select the size of your table. You can select a table of up to 20×20 cells and I guess that’s more than sufficient.

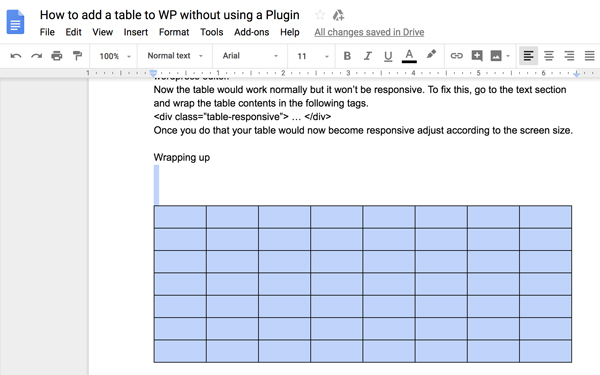
After selecting the size, the table appears on the Google Docs Page. Once you have the blank table, I will recommend you start filling that up in the Google Docs editor. The reason being, you can easily update the rows/column on Google Docs, which won’t be possible later once you moved it to Wordpress.
To add rows and columns on Google Docs. Right-click a cell in a table and you’ll see a number of options to Insert rows/column left and right side of the cell.

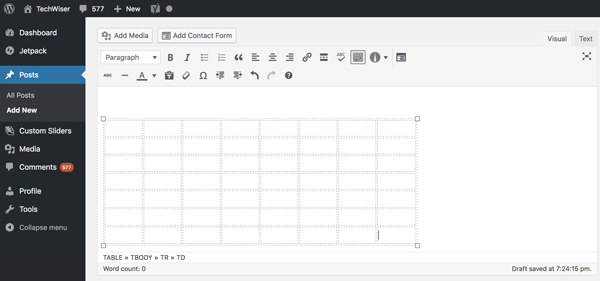
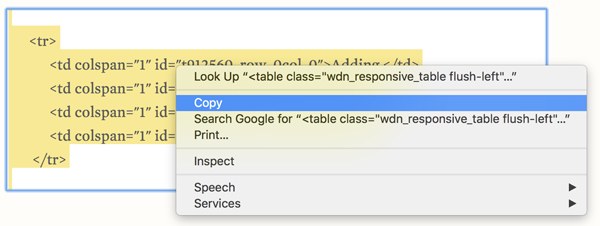
Once you are done, copy the table by selecting the area using the mouse or arrow keys on the keyboard and paste it to your WordPress’s Visual editor.
It automatically generates a Table without the need for a Plugin, pretty cool stuff. You can resize the entire table to match the layout of your page by tapping the corner of the table in the WordPress editor.

Limitations
While the Google Docs table method is very easy, there are some limitations. You can not change the size of individual cells, color, and the table isn’t responsive as well. Meaning your table would not fit well on the mobile devices and go out the page boundaries. The next method fixes that problem.
2. Using an online table generator
As I said, you can use multiple methods to add a table and there are plenty of decent online table generators. These online table editors are useful when you are working with a large and complex table. All you need to do is, find a right online table generator for you, set the table dimensions, enter table content, and copy the content to the Wordpress editor.
All the online table generators work okay and I personally like Responsive Table Generator because it offers a simple layout and a quick preview side by side. And the best part is, all the tables are responsive, meaning if the screen is too small to display the full content, the table will display a horizontal scrollbar.
You can either enter the data manually, paste it from an excel sheet or paste an HTML table code and edit it.
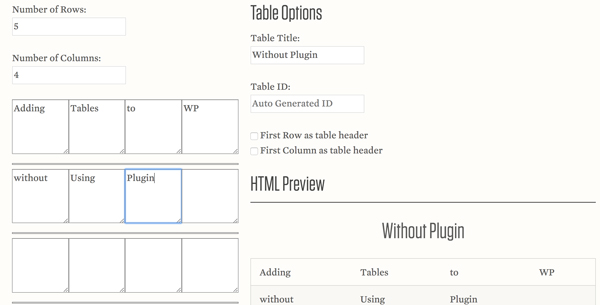
For this instance, we’ll do it manually. To get started, click on the Enter Data option on the homepage, and select the table size, and then entering table contents in the cells. You get further options in form of a checklist, to keep the first Row/Column as the table header.

Once you have made the changes and are happy with the table. Scroll down the page, and copy the HTML Output of your page to your clipboard.

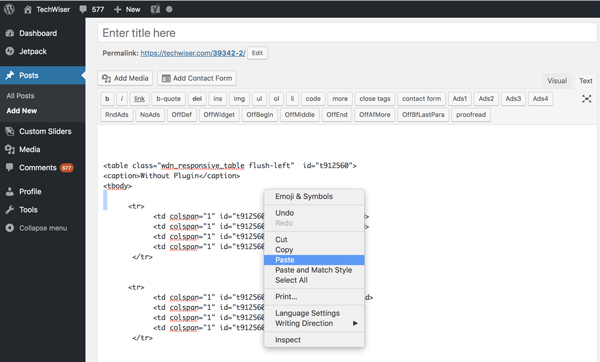
Next, head over to Wordpress post, where you would like to include this table, click on the Text tab to switch to the HTML text editor. Now, you just have to paste it in the Wordpress editor and save changes. Your table would show up on the page and would adjust according to the screen size.

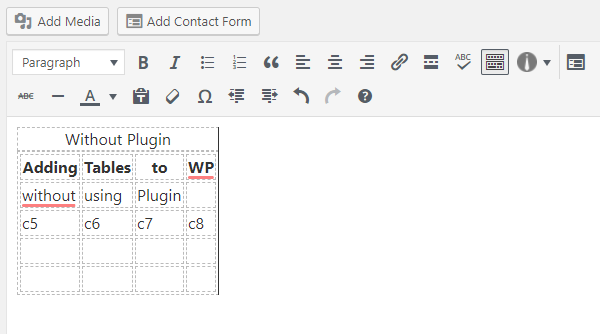
The table on the editor looks a little squished but that’s okay. Once, you save the page, it will adapt to the page dimensions. The table shrinks as the screen size reduces. Rest assured, your table won’t ruin the page layout on any of the devices out there.

3. Another Online Table Generator
Finally, you can use Rapidtables as well, it offers more customization than the previous one. This table generator creates the table in HTML so that it won’t need much coding expertise, you can just copy and paste it to the code of your page and its good to go.
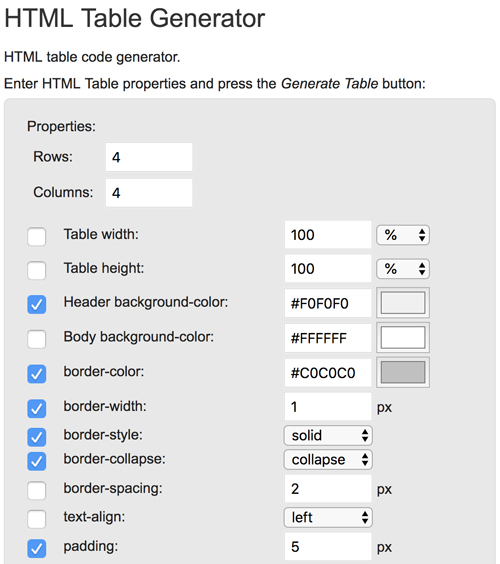
We’ll follow the steps and create our table, you can customize background color, border color, border, style, padding, etc. Once you create your custom table, copy the contents to the WordPress editor.

The table looks like the figure below and has all the customized parameters. Though you may not see the results in the editor, if you check the preview you’ll see the updated table.

Best way to Create Table in Wordpress Without Plugin?
These were a few ways with which we can add a table to Wordpress without using a Plugin. Now, you can use the Google docs if you need a quick tool to create a table. It doesn’t get easier than this. Responsive table generator is specifically recommended when you want a table which adapts to different screen sizes. Rapidtables, although isn’t responsive you do get more customization options. You can decide which method you’ll use and maybe tell us in the comments.
Read: How to Enable 2 Factor Authentication on WordPress