Whether you’re a budding designer or a seasoned professional, it’s always a good practice to stay up to date with the latest tools of the trade. Figma and Sketch are two incredibly versatile vector-based design and prototyping apps that allow you to create stunning mockups, app interfaces, and more quickly. I have been trying to up my design game and decided to move up from Photoshop. However, selecting one of these two designing and prototyping apps is challenging as they look identical on the surface. The comparison below covers my findings on Figma and Sketch and should help you understand how they differ.
What’s Figma and Sketch Who
Sketch has been around for a decade while Figma has been out for less than 5 years now. In this comparison, I would cover the basics and explain which app is intended for whom.
1. Availability
This is one of the most loudly advertised advantages of Figma. It is a web-based tool that also offers apps for macOS and Windows. However, you can get up and running with a desktop web browser with a decent internet connection. What makes it even better is that Figma also has companion apps for both Android and iOS that give you live design updates on the move. As everything is in the cloud, you can access your or your team’s design updates from anywhere in the world.

Sketch, on the other hand, is strictly macOS app and you can only install it on MacBooks. Even though there isn’t an official companion app for smartphones, you can get a Sketch Mirror for Mac. In all fairness, Figma does a better job of being a real-time online tool with better cross-platform compatibility than Sketch.
Figma: 1
Sketch: 0
2. User Interface
Figma and Sketch both have a similar interface and tools placement (sidebars) which makes the comparison easier as you can focus on the tools and other features related to your workflow. Both the apps have a working space or canvas in the middle, layers and asset attributes on the left, a toolbar at the top, and a properties pane on the right. The only thing that Sketch has in terms of UI is the dark mode that’s really easy on the eyes and blends well with the macOS theme.

Apart from some cosmetic changes, Figma and Sketch both have a similar user interface.

Figma: 1
Sketch: 1
3. Design
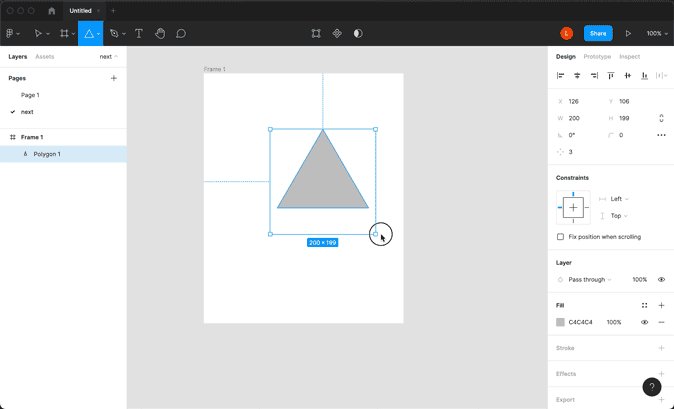
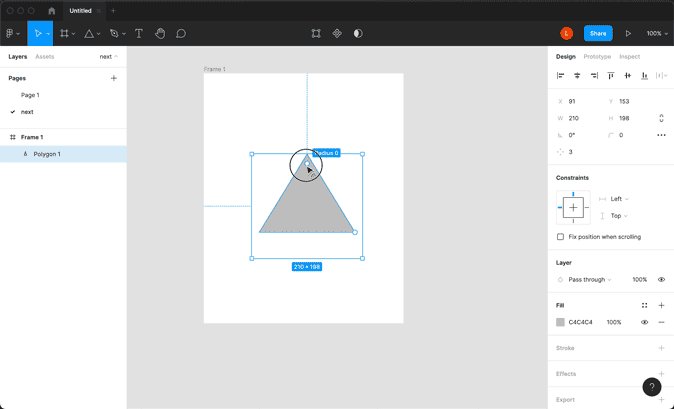
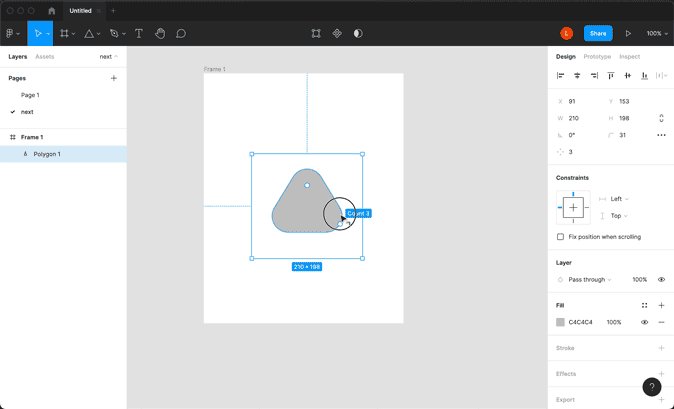
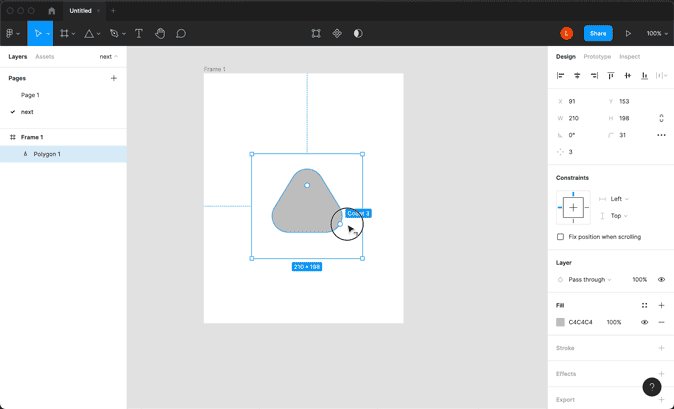
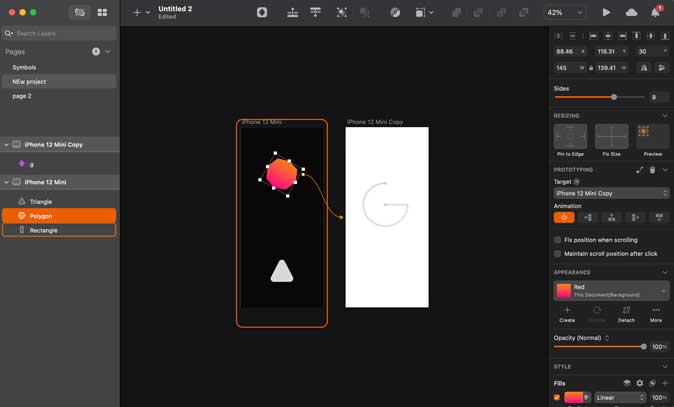
Both Figma has an array of standard shape tools and design resources to build your first design project and everything after that. However, Figma’s tool implementation is superior. For starters, every shape tool such as rectangle, oval, star, and polygon have an easy way to round corners. You can simply click and drag a corner and make any hard edge look soft. It’s a great design aesthetic and I’m glad Figma makes it super easy.

While Sketch sports plenty of powerful tools, it’s just that the features require a learning curve and you need to figure out how to do things. It’s not intuitive. For instance, if you wish to round the corners of a triangle, you would first create a regular triangle, then get in the edit mode, click all the vertices, and then apply rounding value to create an object with rounded corners. Figma is more user-friendly than Sketch.

Figma: 2
Sketch: 1
4. Prototyping
After you’re done with the design part of your project, the next stage is to prototype it. Both Figma and Sketch have powerful prototyping tools that allow you to incorporate taps, button presses into the design and make it work during testing as if it would in real life.
Figma offers interaction gestures in a simple to understand and easy to implement format. You simply select an action and its outcome and point the button to another attribute, and you’re done. You can even animate all the nuanced gestures with your custom animation. However, one little problem that the entire Figma community faces is that you can not efficiently connect multiple pages.

Note: You can in fact link pages of a project in prototyping with links but that’s currently inefficient and simply opens that page in a new tab which isn’t very cohesive.
Sketch, on the other hand, offers a buttery smooth way of creating links between different pages. Although Sketch calls those Artboards and not Pages, the concept remains the same and implementation is better. In the end, it boils down to your requirements. If your project has few pages but requires advanced animations, then Figma offers better prototyping. However, if you want to create a coherent prototype for the clients who can get a feel of the project with multiple parts then Sketch does it better. It’s effectively a tie.

Figma: 2
Sketch: 1
5. Plugins
Sketch and Figma are both feature-rich but if you have a custom workflow, there’s a plugin for you. Sketch has been around for longer and therefore has more plugins in the library. However, you can find popular plugins such as Zeplin, ProtoPie, and Avocado on both Sketch and Figma. Both the apps offer APIs to create your own plugins for your workflow.

One thing to note here is that as Figma is an online tool, all the plugins are available at all times and work seamlessly. Sketch even though has support for more plugins requires you to download the digital copy and paste it in the plugins folder. This is just a minor inconvenience at best, and Sketch still has superior plugin support.

Figma: 2
Sketch: 2
6. Real-Time Collaboration
Figma is the champion of real-time collaboration and Sketch doesn’t even come close with its cloud sync feature. Figma lets unlimited viewers and commentators that can view the project’s progress in real-time. Sketch, on the other hand, lets you save and sync the projects to cloud and once it’s saved, viewers can see the updated design files. In short, Figma takes a cloud-first approach which is one reason why it has taken off the way it has.
Figma: 3
Sketch: 2
7. Price
Figma offers three-tiers with two paid subscriptions and one free for individual creators. The free plan offers one team project at a time and unlimited editors. The paid plan starts at $12/month/editor and offers unlimited editors, version history, and projects.

Sketch comes with a 30-day free trial. After that, you’d be billed $9/month/editor for all the features. Figma is definitely a little expensive when you get the paid plan but if you only need to work on one project at a time, Figma lets you work on that for free.

Check out Figma (free, $12/month)
Check out Sketch (free-trial, $9/month)
Figma or Sketch: Which Is a Better Design and Prototyping Apps
There’s no denying that Figma and Sketch are both amazing apps that enable prototyping and design. Figma takes a cloud-first approach and is better for online collaboration. Sketch is cheaper for teams, offers more plugins, but doesn’t work outside the Apple ecosystem.
I hope the comparison above made the decision a little easier for you and if I were to give my opinion, I’d go with Figma. I say that because my use-case involves learning to design mockups and I won’t be working on multiple projects at once. What do you think? Which tool is better for you? Let me know on Twitter.
Also Read: Best Apps to Create Infographics & Data Insights in 2021