Searching for web development projects is easy if you know what you are looking for. But often these projects also include Javascript which you may not want. Maybe, you are a beginner and just want to concentrate on web design more than development? Here are some resources to find HTML and CSS projects.
Best Websites to Find HTML and CSS Projects
Let’s begin with the most beginner-friendly website.
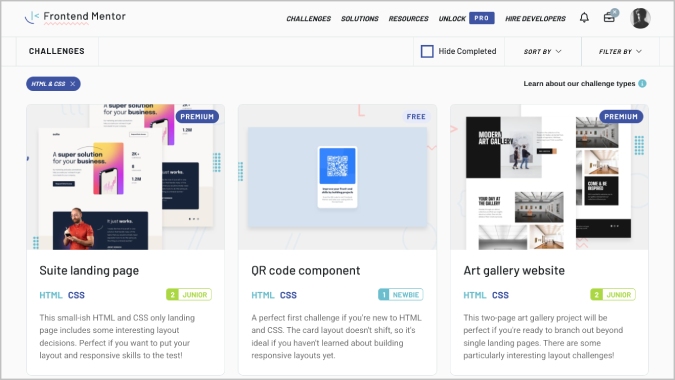
1. Frontend Mentor
This website provides a list of challenges to help develop different design styles. While some of the challenges need Javascript, you can easily spot them as it is mentioned right away below the project name. You can filter results to only display HTML and CSS projects if that’s what you are after. Projects are divided into Newbie, Junior, and Intermediate sections making it easier to choose a project according to your experience.

Upon opening the project, you can download the starter files for images and other design details. You can complete the project and submit it to the website to access the project files from other people. Analyzing their work will show you other ways of completing it. HTML and CSS projects in this website do not ask you to use a specific way, so you are free to use the grid, flex-box, or even any CSS framework if you prefer to.
Open Frontend Mentor
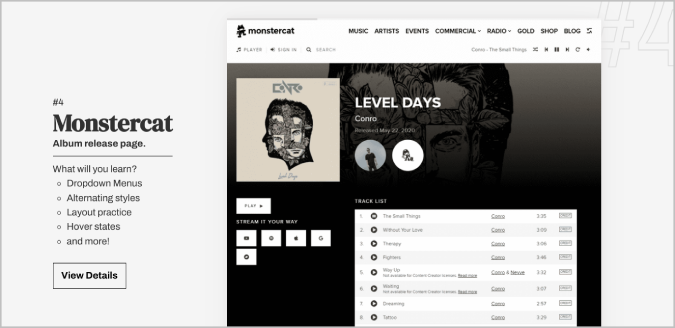
2. Frontend Practice
While Frontend Mentor provides projects for intermediate levels, it does offer more advanced projects. The service basically will display a demo webpage from real sites and wants you to recreate it. For example, Ableton’s about page, Starbucks’s rewards page, Monstercat Album release page, etc.

Except for details about the color palette, you do not get any starter files to begin with. You are asked to find similar photos on the web or download them directly from the demo page. The service does not provide any solution code but you can open the webpage and use the browser’s dev tools to find it. The popular HTML and CSS project site only features 10 unique projects.
Open Frontend Practice
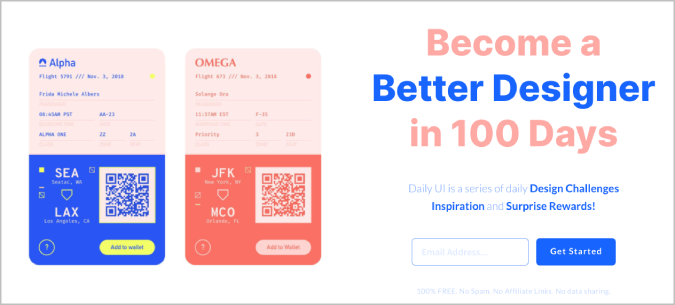
3. Daily UI
Daily UI comes with a completely different concept. Open the site and sign up for the newsletter. You will receive a newsletter every day with details of the project that you need to complete on that same day. You will receive up to 100 projects but only on weekdays. Daily UI Challenge will be completed when you finish and submit all 100 projects.

These are not massive projects. Most ask you to create one section on a webpage like creating a price table, checkout page, recipe card, flight ticket, etc.
Open Daily UI
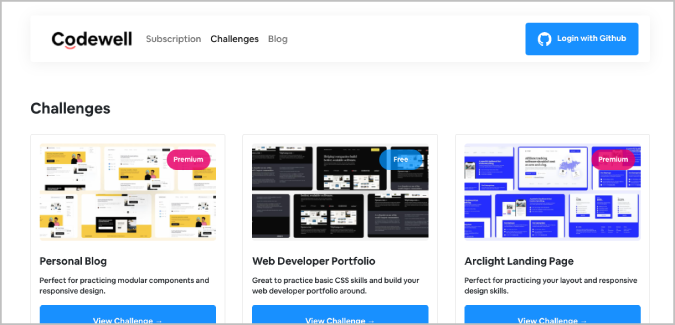
4. Codewell
You will find only around 25 CSS and HTML projects here but they are a bit different compared to others in the list. For example, creating a layout for the comment section, sign-up page, dashboards, social media feed, etc. are some of the projects listed by Codewell. These projects generally need Javascript, but Codewell only challenges you to create a layout. This means your sign-in pages and dashboards you create don’t have to work.

The app also has a premium subscription of $8/month. Premium subscription will unlock challenges and also showcase Figma design files.
Open Codewell
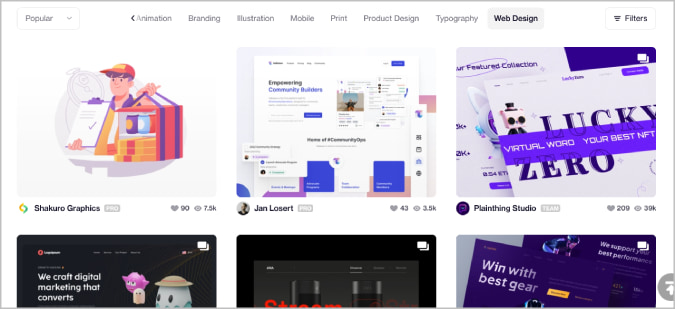
5. Dribble
Dribble is a marketplace where you can work as a freelance designer. This is where you can start thinking about going one step forward and making money. Dribble is not just for web designers either. You can find all types of designers like graphic designers, video editors, fashion designers, photographers, illustrations, and more. But web design is a major part of the platform where you will find many jobs. Though some advanced designs require Javascript, you can take up small gigs that only require HTML and CSS to create.

It is also a sort of social media platform for web developers. Many people just upload their designs to their profiles. You can create your own design and upload it too or just recreate the designs that are already published for practice.
Open Dribble
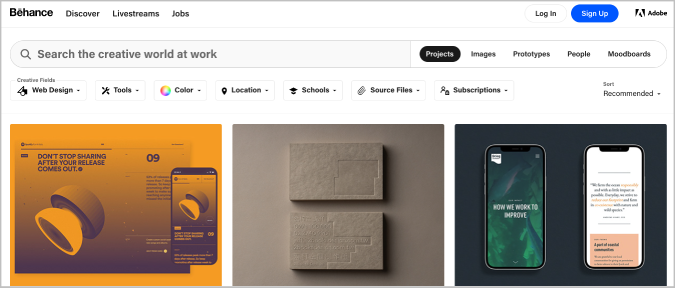
6. Behance
Behance is just like Dribble for all sorts of designers. Just like Dribble, you can also find jobs in the jobs section and also projects in the Discover section. What makes Behance unique is its filtering option. You can narrow down your search to show only web designs, projects with only HTML and CSS, choose a color to get projects designed in a specific color, location to get projects submitted from a specific location, etc.

Some projects also come with source files included, so that you can check out the code of that project for analysis.
Open Behance
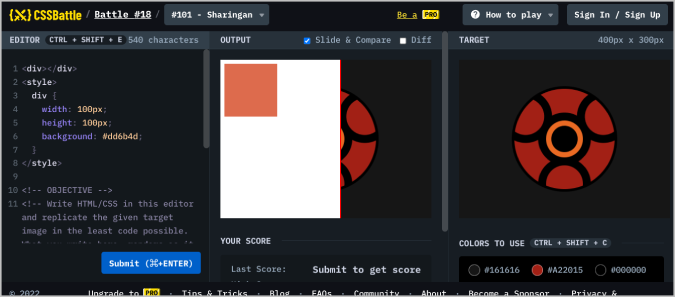
7. CSS Battle
CSS Battle is the perfect website if you are trying to be a professional in CSS design. The service provides a target and you need to use your HTML and CSS skills to deliver an output that looks exactly like the source. Unlike other HTML and CSS sites, you are not designing tables or layouts here, you get an icon style or abstract art-like design as a target. The rules are simple, you should not use javascript, show not include any images, and should achieve the target design with as much less code as possible.

The one who achieves the target with the least code will be higher on the leaderboard. You don’t have to use any code editor, the app provides an online editor that shows you the output in real-time. Once you think your output looks exactly like the target, hit the submit button to check the score.
Open CSS Battle
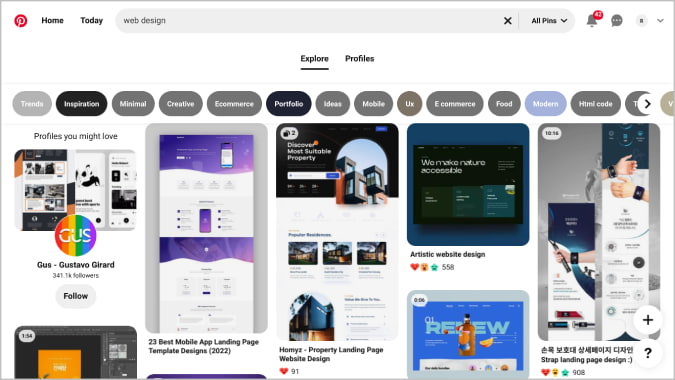
8. Pinterest
Pinterest is a great way to find and collect images of web designs. Here you may not get the source code or any downloadable files, but you do get a sheer number of designs to choose from. Just search for web design and you should find a lot of results that you can turn into projects. Pinterest’s recommendation engine will tailor search results in the future to cater to your interests better.

Apart from designs, it is also a great platform to find tips about web development, infographics, suggestions, etc.
9. YouTube
While most services simply list projects as a challenge with the source code, YouTube, on other hand, has a lot of tutorials for using HTML and CSS. Just search for HTML and CSS projects on the YouTube search to get started.

Most of the projects also provide the link to source code and provide you starter files for images. As these are tutorials, they are a great option for the beginner who wants to code while learning. Also, the tips and tactics provided in the middle will be useful in the long run.
Open HTML and CSS Projects in YouTube
HTML and CSS Play Ground
As a budding programmer, you should consider Google your best friend. So a quick Google search for HTML and CSS projects will bring you are a lot of projects from different websites. Needless to mention, you can also recreate popular websites like YouTube, Apple, Tesla, Amazon, Netflix, Starbucks, etc. or any website that you feel has a great design. Anyhow, these days you have options to create websites without using any code.